We are updating our documentation library to be ready for Sector 10! Find out more in our Sector 10 roadmap or head straight to our collection of Sector 10 - Changes and Updates.
The node edit form is the editable view of your content in the AdminUI - this guide will help you navigate the elements of the node edit form that are commonly used across content types.
What's an AdminUI?
If you're new to using the AdminUI, check out Using the Administration User Interface.
In this guide
This guide aims for a high-level introduction. You'll find links with more details throughout the text and at the end. For now, we'll look at the common fields - fields that you'll work with on most content types:
- Title (1)
- Body (2)
- Related content (3)
- Standard node settings (4)
Fields in a node edit form can be:
-
Content fields (for content that is displayed in the frontend),
-
System fields (for internal use and for changing node settings).
Fields can be organised in collapsed groups of fields (to group editorial tasks and hide fields that are used less often).
Title
The page title ( 1 ) is displayed in the frontend, so it is a content field. Choose an informative and specific title to help your audience understand what your page is about.
Your content style guide should include some guidance around titles.
Body
The 'Body' section is the WYSIWYG (What You See Is What You Get) text editor where you edit the body of your content.
You can read more about using the editor in our Introduction to the WYSIWYG editor.
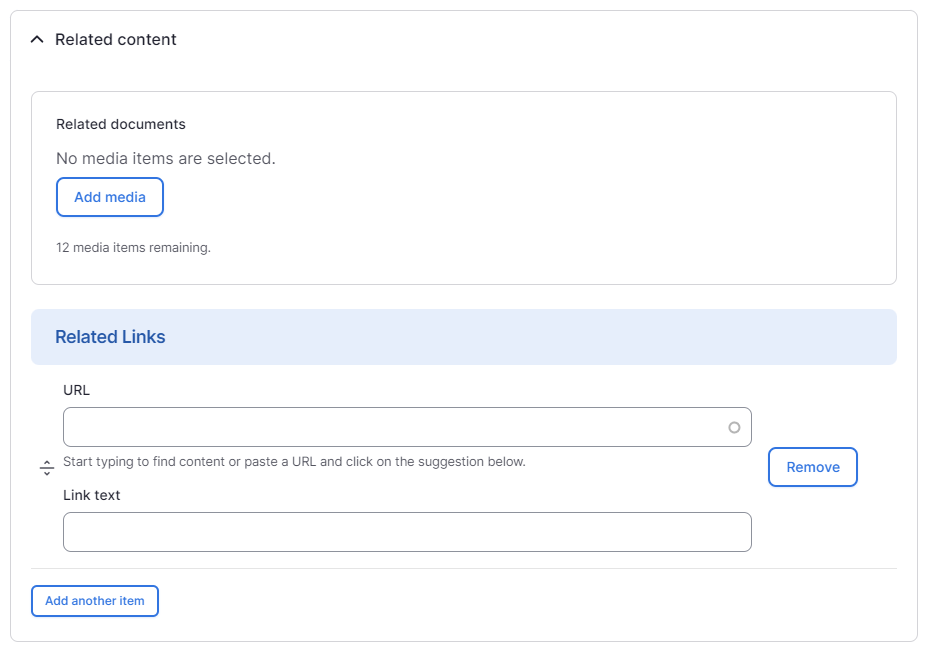
Related content
Use the 'Related content' fields to attach content that might be relevant to users - related files ( 1 ) and related links to internal or external content ( 2 ).
You can learn more in the guide on Adding related content to a node.
Standard node settings
At the side of every node edit form, you will find the standard node settings. These settings vary depending on the content type of the node, and what user role you have.
See Changing standard node settings for more details around using these settings.
( 1 ) Menu settings
If your node is a Page, you can create a menu item for it. You can learn more about this in Working with menus and menu items.
( 2 ) Metatag
Meta tags provide information about the content which is then used by browsers, search engines and social media platforms.
( 3 ) URL alias
A URL is automatically generated based on the page title, but this can be changed if needed.
( 4 ) Authoring information
Use this setting to change who authored the content, and the date the content was created.
( 5 ) XML sitemap
The sitemap is a file which lists all the pages on your site. By default, new content is included in this sitemap.
I need more details!
No worries, we've got you covered! Head over to Content Editing 101 - Editing content in content types.