We are updating our documentation library to be ready for Sector 10! Find out more in our Sector 10 roadmap or head straight to our collection of Sector 10 - Changes and Updates.
Page nodes are hierarchical content organised in menus. Out of the box, your Sector site will have two public facing menus - the main menu and a tertiary menu (footer).
In this guide
- Organising a menu using the menu management
- Changing page URL when moving a page
- Adding a page to a menu (using the node edit form)
When to use the menu management and when to use the node edit form?
Use the page node edit form to add a page to a menu and use the menu management to organise and sort the menu items.
Organising a menu using the menu management
To see a list of menus on your site, use the AdminUI toolbar to navigate to Structure > Menus.
<your.domain>/admin/structure/menus
From the menus section, you can select a menu to edit - for this guide we concentrate on the main menu, which is listed as Sector › Main menu.
What are all the other menus doing?
Head over to Sector menu configuration to see how the menus are used.
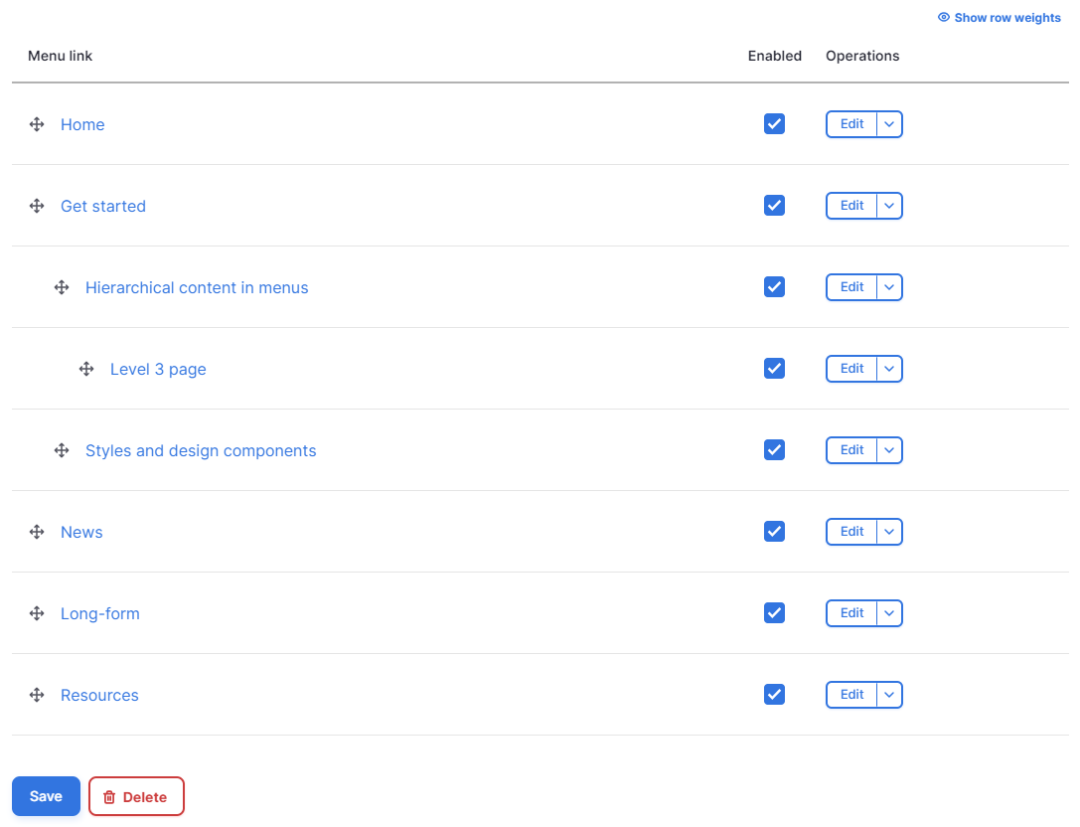
Click 'Edit menu' for Sector > Main menu to be taken to a screen that lists the links for the main menu.
On this edit screen you can:
- Reorder the menu links using the drag-and-drop handles. You can also reorder the menu by changing the 'weight' of each item.
- Enable/disable a menu link. In some cases, you might want to list a page in a menu - for example to get the right URL alias or breadcrumb - but you might not display the menu link. In this case you can disable the link.
- Edit a menu link. This lets you change the title, link, description, and which part of the menu it is in.
- Add a menu link
Once you've made your changes to the menu, make sure to save it.
Why add a menu link via the menu management?
In most cases, you will add add a page to a menu via its node edit form - it's much easier. But in case you want to link to a view page (or a node other than a page) you can add a manual menu link via the menu management. This is what we have done to add the Resources view page to the main menu in the Starter Kit.
Changing the page URL when moving a page
If you move a page to another section of the menu (i.e. change its parent item), you need to update the URL alias.
For example, if you want to move <your.domain>/section-a/your-page to Section B, you will need to change the URL alias of the page to /section-b/your-page
You can change the URL alias in the standard node settings.
Adding a page to a menu (using the node edit form)
Pages are hierarchical content, so in most cases you should choose where in the hierarchy of your site each page goes. This is done by adding the page to one of the menus on your site.
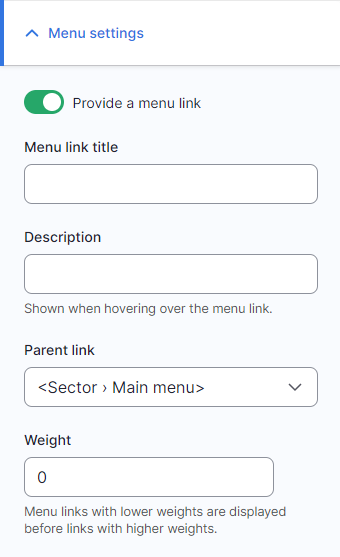
To add a page to a menu, you will need to edit the page node. In the node edit form, you can find the menu settings in the standard node settings sidebar.
Select 'provide a menu link' in the menu settings section of the sidebar. You should add a descriptive, short title for the menu link.
Selecting the 'parent item' decides which menu the page is in, and if it’s a child of another page.
To change the order of the menu links, you can set the 'weight' of the menu item, where lower numbers are displayed earlier in the menu - or use the menu management to reorder the menu. Using the menu management can be easier as you have a visual indication of where the item sits compared to other items).