We are updating our documentation library to be ready for Sector 10! Find out more in our Sector 10 roadmap or head straight to our collection of Sector 10 - Changes and Updates.
Hero or teaser images can be displayed in a number of places, for example on pages, news, and resources.
In this guide
Adding a hero image
A hero image is displayed above the body of your content and can be added to various types of node.
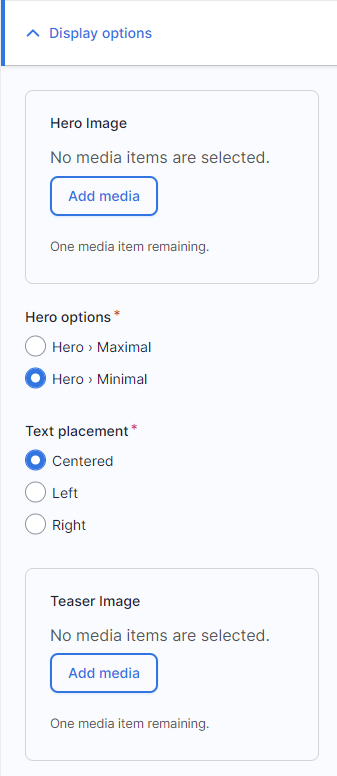
In the node edit form, you can upload or select a hero image in the display options section of the sidebar settings (see Adding files using the media browser for more on adding images).
You can also select from some options for how the hero image will be displayed.
Hero options - choose between maximal and minimal for how prominently your hero banner will be displayed.
Text placement - choose where your title text will be displayed as an overlay on the hero image.
Adding a teaser image
A teaser image is displayed in teasers of your content - across your site and in link previews on social media if your metadata has been set up for this.
In the node edit form, you can upload or select a teaser image in the display options section of the sidebar settings (see Adding files using the media browser for more on adding images).